Ein Homepage-Editor fürs Töchterchen
Ein langsamer Feiertag, wir haben uns auf der Suche nach einem Bastelprojekt die Web-Projekte der Raspberry Pi Foundation angesehen. Sie benutzen Trinket als Hoster - sicher nicht verkehrt. Mit dem Revival von Static Websites gibt es inzwischen noch andere Alternativen. Eine sehr kultige Möglichkeit ist s.B. NeoCities.
Für das Veröffentlichen im Web gibt es zwei Ansätze: PESOS und POSSE. Dries Buytaert beschreibt sie in einem Blog-Artikel. Der Indiweb-Ansatz ist also POSSE: Publish on your own site, syndicate everywhere.
Meinem Töchterchen ist das sicher egal. Aber es ist natürlich auch eine Frage der Gewöhnung, ob wir zu Drittwerkzeugen greifen oder unsere Inhalte auf einem eigenen Servern halten. Also: Früh anfangen!
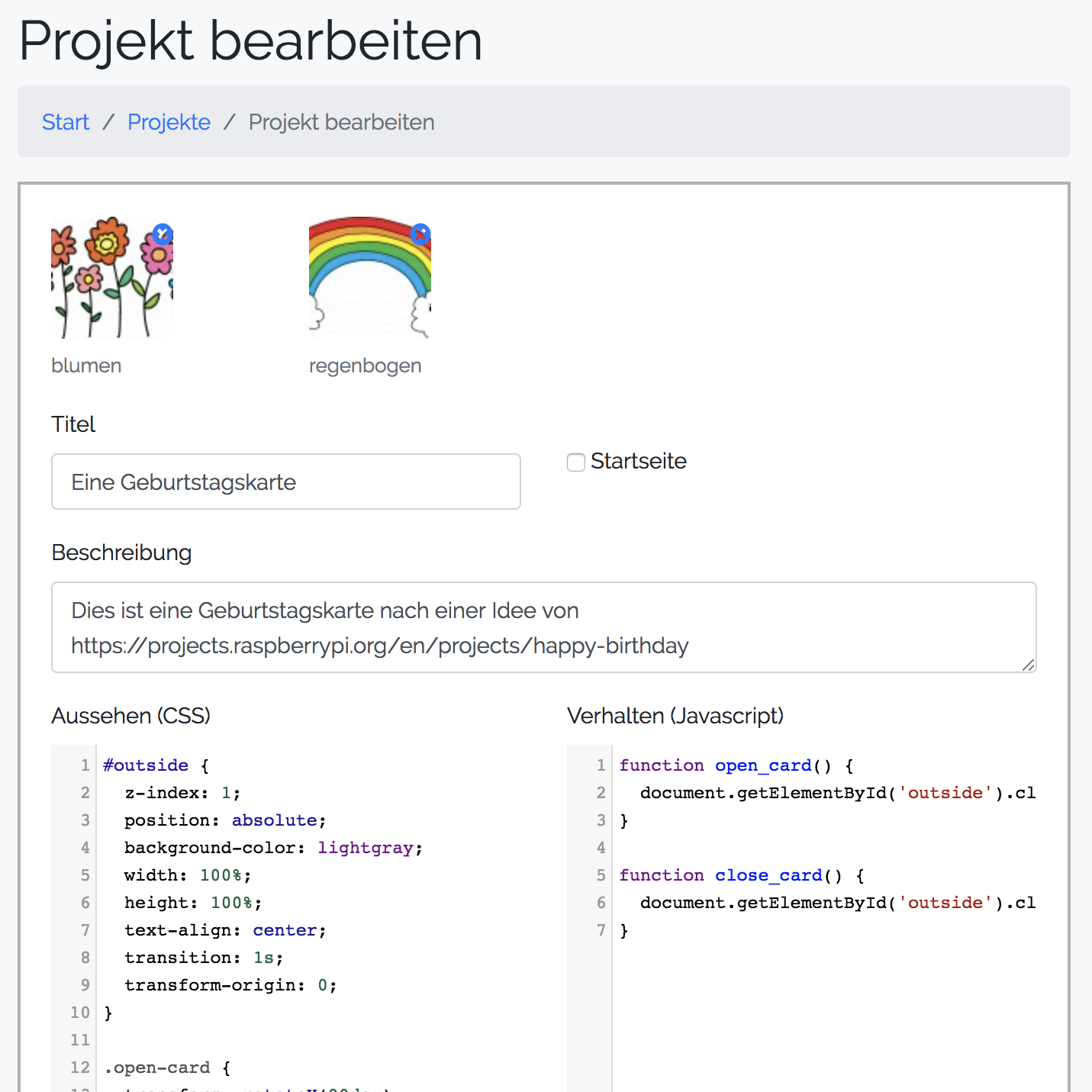
Ich habe ihr also einen eigenen Editor gebaut: Tunes. Ich wollte dieses Mal kein neues Web-Startup gründen, sondern möglichst in zwei Stunden fertig sein. Deadlines sind super. Ich habe also Laravel ausgepackt und einen Strauss von Modulen installiert:
- knowfox/crud: Formulare. Einfach eine Konfigurationsdatei mit den Feldern anlegen, im Controller den Dienst und die Konfigurationsdatei einbinden, und schon steht das Grundgerüst. Diesen CRUD-Service (Crud steht für die Grundoperationen Create, Read, Update und Delete) habe ich nun schon in einigen Projekten eingesetzt. Er schafft ein Gerüst für die Formulare und Verarbeitungsfunktionen, lässt aber viele Freiheiten bei der Ausgestaltung.
- spatie/laravel-medialibrary. Bilder. Auch diesen Dienst habe ich inzwischen schon einige Male verwandt. Damit lassen sich Bilder hochladen und verkleinern.
- spatie/laravel-sluggable. Sprechende Adressen. Dieses Modul stammt von derselben, belgischen Agentur wie die Bildverarbeitung. Damit hat jedes Projekt eine sprechende Adresse, die einfach aus seinem Titel abgeleitet wird.
- mpociot/versionable. Es gibt noch keine Oberfläche dafür, aber bei jedem Speichern eines Projektes wird eine neue Version angelegt. So geht nichts verloren und Papa kann zur Not ohne Tränen aus versehen Gelöschtes wieder zurückholen.
Neben diesen Laravel-Komponenten habe ich noch ein paar Javascript-Bibliotheken genutzt.
- CodeMirror - Markup, Styles und Skripte bearbeiten
- Dropzone - Bilder hochladen. Nicht der Film von 1994 mit Wesley Snipes
Mit Laravel, diesen Bausteinen und ~2h Zeit habe ich einen kleinen Web-Editor gebaut. Der Editor ist Open Source und treibt die Website meiner Tochter - läuft!
Screenshots des Tunes-Editor
- Anzeige -
comments powered by Disqus